
 Webcam-Gadget
Webcam-GadgetDie mit Windows Vista eingeführen Minianwendungen, auch Gadgets genannt, sind eine praktische Sache. Was liegt daher näher, als sich sein eigenes Webcam-Gadget zu erstellen. Oberflächlich betrachtet sehen die Minianwendungen nach ziemlich aufwendiger Technologie aus, und je nach deren Komplexität ist das auch der Fall. Ein einfaches Gadget besteht jedoch nur aus einer XML- und einer HTML-Datei. Das hier beschriebene, recht einfache gehaltene Gadget hat nur eine einzige Funktion: Das Bild einer Webcam anzeigen und danach immer wieder zu aktualisieren. Wer mehr möchte, kann das Beispiel natürlich beliebig erweitern.
Als ersten Schritt laden Sie die Datei gadget.zip auf ihren Rechner und entpacken den Inhalt in einen neuen Ordner. Ungeduldige können nun sofort auf die Datei myWebcam.gadget doppelklicken und das Gadget installieren. Am Desktop sollte im Idealfall ein kleines Fenster mit dem Bild meiner Webcam erscheinen.

So sollte das Gadget aussehen.
Ist die Anzeige korrekt, können Sie das Gadget wieder deinstallieren und sich den Quelldateien im Ordner source zuwenden. Es soll ja am Ende nicht meine Webcam angezeigt werden. Das Webcam-Gadget besteht aus mehreren Bild- und Textdateien.
| drag.png | Dient der Darstellung in der Minianwendungsgalerie (s. gadget.xml). |
| error.png | Wird angezeigt, wenn das Webcambild nicht gefunden wurde (s. webcam.js). |
| gadget.xml | Die Manifestdatei bzw. Definitionsdatei der Minianwendung. |
| icon.png | Dient der Darstellung in der Minianwendungsgalerie (s. gadget.xml). |
| logo.png | Dient der Darstellung in der Minianwendungsgalerie (s. gadget.xml). |
| webcam.css | Enthält die Formatierung der Minianwendung. |
| webcam.html | Die Hauptdatei der Minianwendung. |
| webcam.js | Enthält die JavaScript-Funktionen zum Laden und Aktualisieren des Webcambildes. |
Die Manifestdatei gadget.xml enthält Angaben über Gadget, Autor und HTML-Hauptdatei und definiert hauptsächlich, wie die Minianwendung in der Galerie angezeigt wird. Der Dateiname darf nicht geändert werden.

Die für Änderungen in Frage kommenden Elemente sind in der nachfolgenden Liste erklärt. Alle anderen sollten unverändert übernommen werden.
| name | Der Name der Minianwendung. |
| version | Die Versionsnummer der Minianwendung. |
| author name: | Der Name des Autors. |
| info url: | Die Adresse zur Webseite des Autors. |
| info text: | Der statt der Adresse angezeigte Text. |
| logo src: | Eine Bilddatei, die neben dem Namen des Autors angezeigt wird |
| copyright | Ein Hinweis auf das Urheberrecht. |
| description | Eine Beschreibung der Minianwendung. |
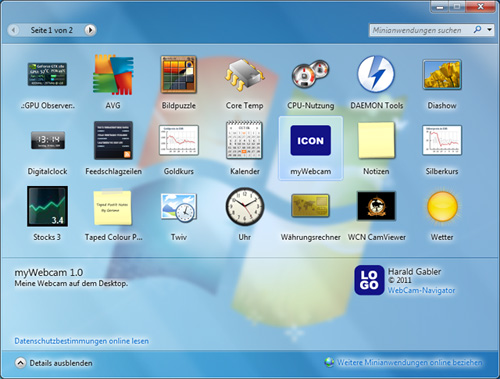
| icons src: | Ein Symbolbild der Minianwendung, das in der Galerie angezeigt wird. |
| base src: | Der Name der HTML-Hauptseite. |
| defaultImage src: | Diese Bilddatei wird angezeigt, wenn der Anwender eine Minianwendung aus der Galerie auf den Desktop zieht. |
Wenn in dieser Datei Sonderzeichen vorkommen, zeigt Windows Vista das Gadget einfach nicht an. Windows 7 bringt bei der Installation eine Fehlermeldung. Es ist daher wichtig, dass Sie Sonderzeichen in dieser Datei codieren. Wie in dieser Codierungstabelle ersichtlich, wird beispielsweise aus Ä die Zeichenfolge Ä.
Dies ist die HTML-Hauptdatei der Minianwendung. Wer sich etwas auskennt sieht, dass es sich um eine ganz normale HTML-Seite handelt. Hier ist nichts zu ändern.
Die Datei enthält Stylesheets und ist für das Aussehen der Minianwendung verantwortlich. Die Gestaltung ist bewusst schlicht gehalten. Falls Sie über CSS-Kenntnisse verfügen, können Sie hier mit Hintergrundbildern und Rahmen experimentieren.
| body | Die Eigenschaften width und height bestimmen Breite und Höhe des Gadget. Ich habe 130 Pixel Breite gewählt, da Microsoft dies als Maximum für Minianwendungen angibt. Die Höhe ergibt sich aus dem Seitenverhältnis des Bildes - im Beispiel 4:3. Unter Windows 7 können Sie das Gadget problemlos vergrößern. Unter Windows Vista bekommen sie wahrscheinlich Probleme mit der Sidebar. |
| img | Die Eigenschaften width und height bestimmen Breite und Höhe des Bildes und entsprechen der Größe des Gadgets. |
Mit einem Hintergrundbild und kleinen Änderungen in der CSS-Datei sieht das Gadget gleich ansprechender aus. Im Ordner template befinden sich einige Beispiele. Ein Hintergrundbild sollten Sie nicht über die CSS-Datei einfügen. Verwenden Sie statt dessen die Eigenschaft System.Gadget.background in der JS-Datei.

Die Javascript-Funktionen laden das Bild der Webcam, aktualisieren es regelmäßig und ersetzen es durch die Datei error.png, falls es nicht verfügbar ist. Anzupassen sind die ersten beiden Zeilen.
| refreshRate | Die Variable refreshRate enthält die Aktualisierungsrate in Sekunden |
| camPicture | Die Variable camPicture enthält die URL zum Kamerabild. |
Nach Fertigstellung der Quelldateien müssen diese nur noch in ein installationsfähiges Format gebracht werden. Dazu markiert man alle Quelldateien, ruft mit einem rechten Mausklick das Kontextmenü auf und wählt Senden an -> ZIP-komprimierten Ordner aus. Externe ZIP-Packer funktionieren ebenfalls. Der Dateiname der generierte ZIP-Datei kann nach Belieben gewählt werden. Wichtig ist nur, dass die Dateiendung von .zip auf .gadget geändert wird - aus myWebcam.zip wird myWebcam.gadget. Ab nun installiert ein Doppelklick auf diese Datei die Minianwendung.
Keinen Bock aufs Selbermachen? Laden Sie sich das WCN CamViewer Gadget herunter.